



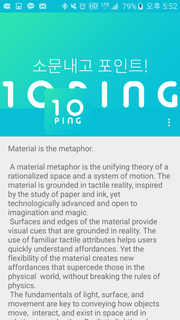
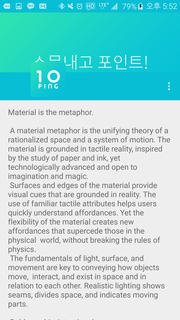
가운데 위치한 이미지뷰가 스크롤에 따라 동적으로 움직이는 소스이다
이미지뷰 말고 다른 커스텀 뷰를 활용할 수 도 있는데 동작 방식은 다음과 같다.
이미지뷰에 별도의 커스텀으로 만든 CoordinatorLayout.Behavior를 다음과 같이 적용해주면 된다.
app:layout_behavior="kr.tenping.test.CustomBehavior"
전체 소스는 첨부파일에 첨부하였음.
'Android' 카테고리의 다른 글
| Intent를 이용한 카카오톡 공뷰하기 (0) | 2016.07.12 |
|---|---|
| ValueAnimator 를 이용한 색상 변경 애니메이션 (0) | 2016.07.12 |
| WebView <input type="file"> 처리방법 (0) | 2016.07.12 |
| Webview의 loadData와 loaddatawithbaseurl 의 차이점 (0) | 2016.07.12 |
| CoordinatorLayout를 활용한 벅스뮤직 플레이 화면 같은 레이아웃 만들기 (0) | 2016.07.12 |
 Test.7z
Test.7z